


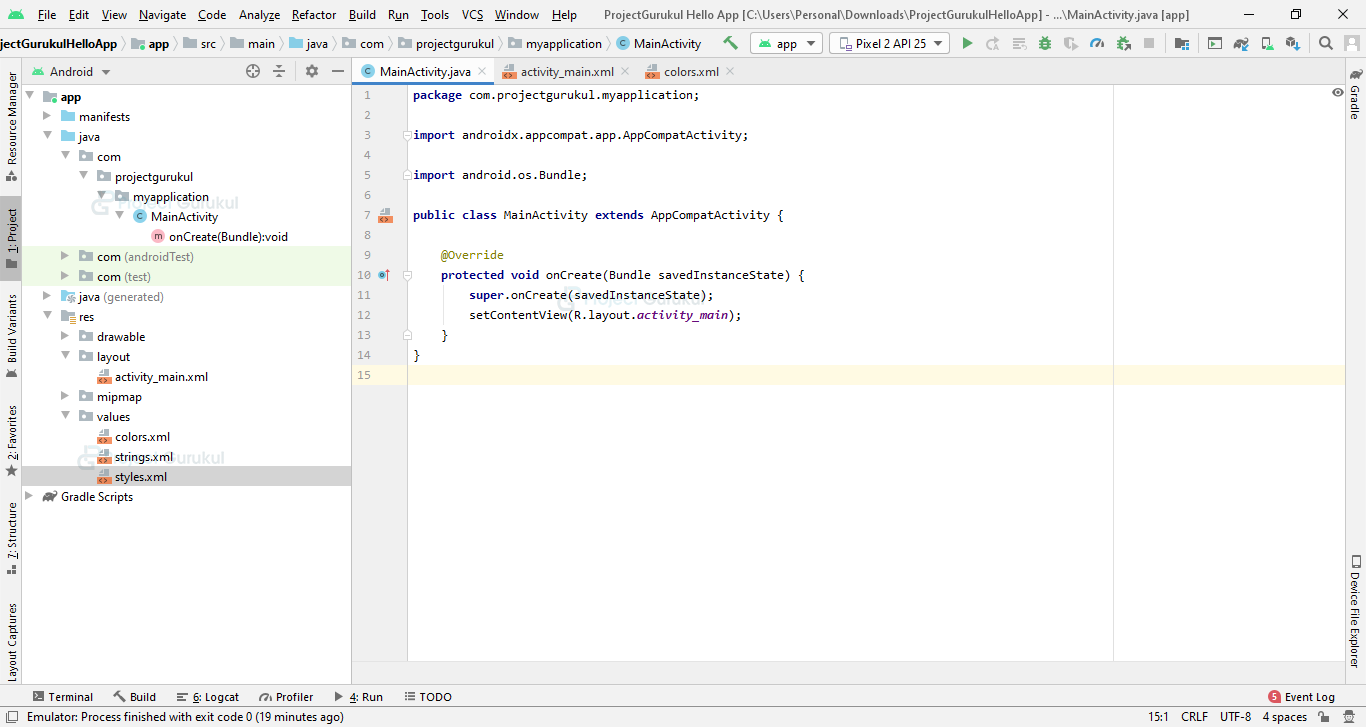
You may edit this file according to your requirement. You can explore the android project and see the simple program, it looks like this: 2) Write the messageĪndroid studio auto generates code for activity_main.xml file. 1) Create the New Android projectįor creating the new android studio project:ġ) Select Start a new Android Studio projectĢ) Provide the following information: Application name, Company domain, Project location and Package name of application and click next.ģ) Select the API level of application and click next.Ĥ) Select the Activity type (Empty Activity).ĥ) Provide the Activity Name and click finish.Īfter finishing the Activity configuration, Android Studio auto generates the activity class and other required configuration files. Dalam membuat UI Flutter, kita sebenarnya adalah menyusun kumpulan widget-widget sedemikian rupa sampai. Pun juga komponen yang tak kasat mata seperti Center, Column, Row, dan lain-lain. Baik komponen yang terlihat seperti teks, tombol, app bar, input teks, dan lain-lain. You need to follow the 3 steps mentioned above for creating the Hello android application. Pada Flutter, (hampir) semua komponen UI adalah widget.

We are creating the simple example of android using the Eclipse IDE. In this page, you will know how to create the simple hello android application.


 0 kommentar(er)
0 kommentar(er)
